纯CSS实现无限循环轮播
无JS代码实现无限循环轮播、鼠标悬浮时暂停动画、鼠标移出时继续动画
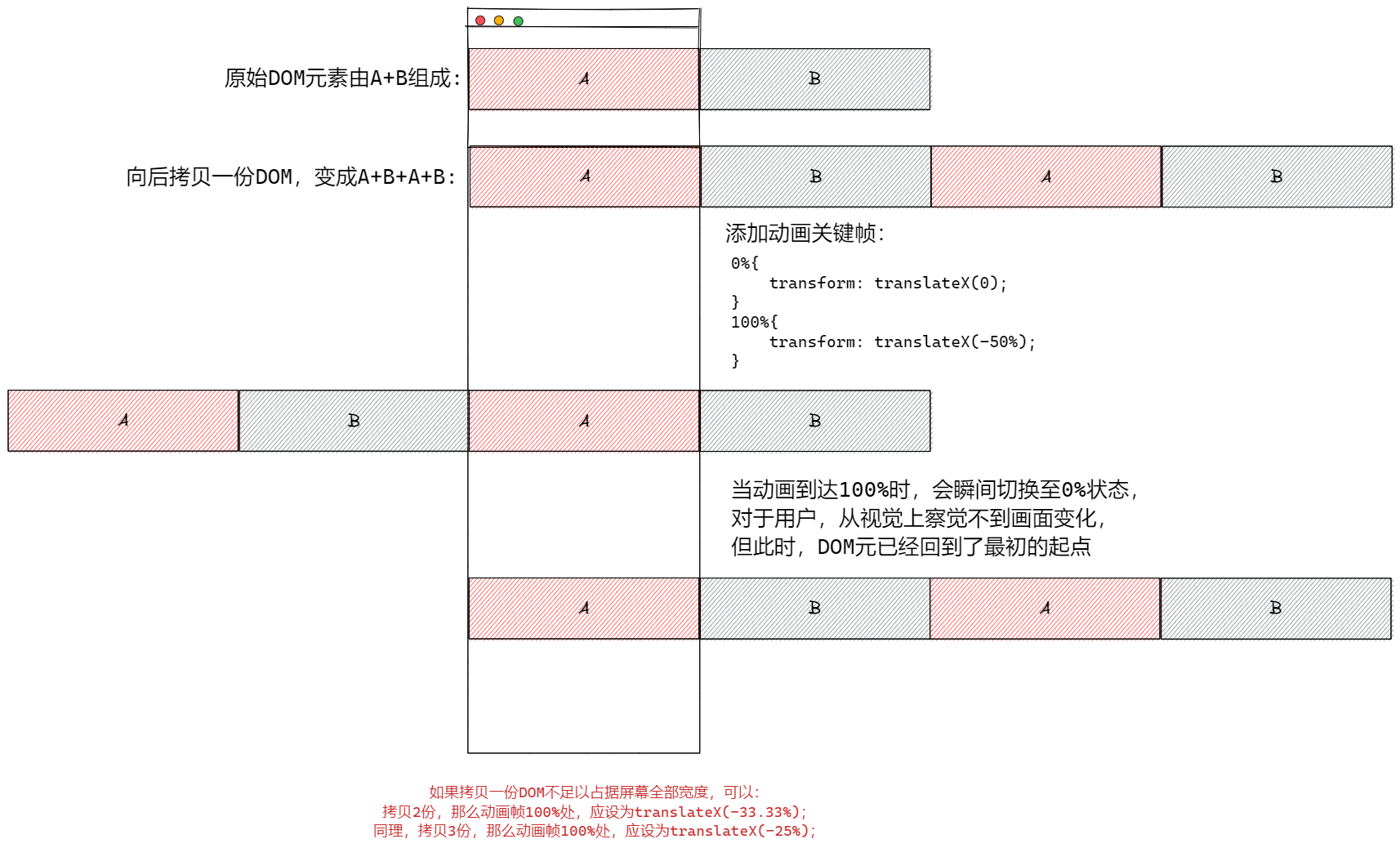
原理

demo代码
html
<div class="wrap">
<div class="slide-dom">
<div class="itemA">A</div>
<div class="itemB">B</div>
<div class="itemA">A</div>
<div class="itemB">B</div>
</div>
</div>css
@keyframes infinite-slide {
0% {
transform: translateX(0);
}
100% {
transform: translateX(-50%);
}
}
.wrap {
overflow-x: visible;
background: #eee;
width: 200px;
height: 300px;
margin: 0 auto;
padding: 100px 0;
}
.slide-dom {
width: max-content;
animation: infinite-slide 10s linear infinite;
}
/* 鼠标悬浮时暂停动画 */
.slide-dom:hover {
animation-play-state: paused;
}
.itemA {
display: inline-block;
width: 200px;
height: 100px;
background: pink;
}
.itemB {
display: inline-block;
width: 200px;
height: 100px;
background: yellow;
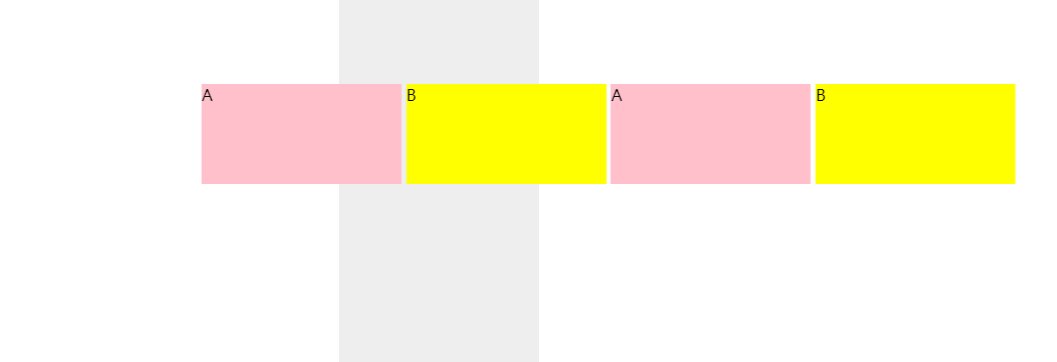
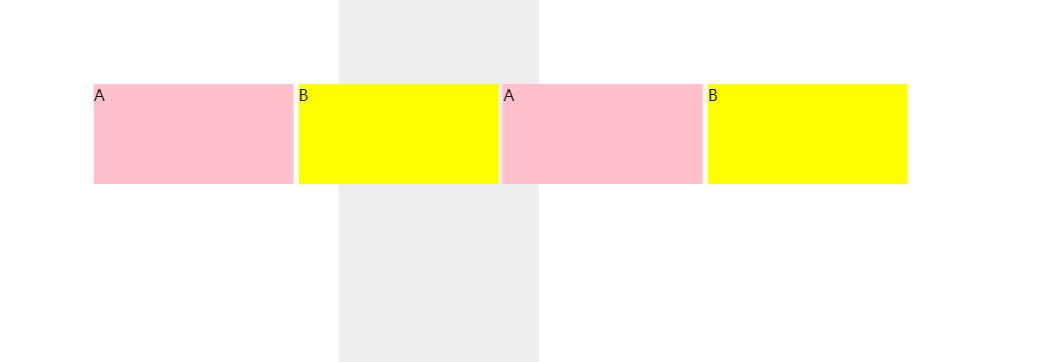
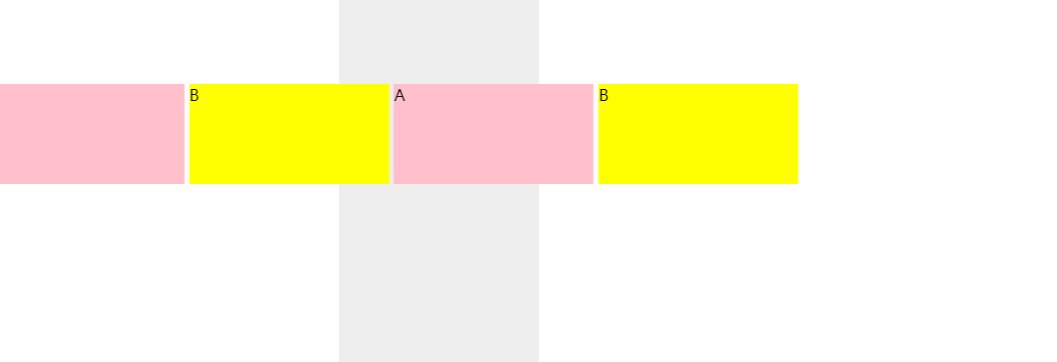
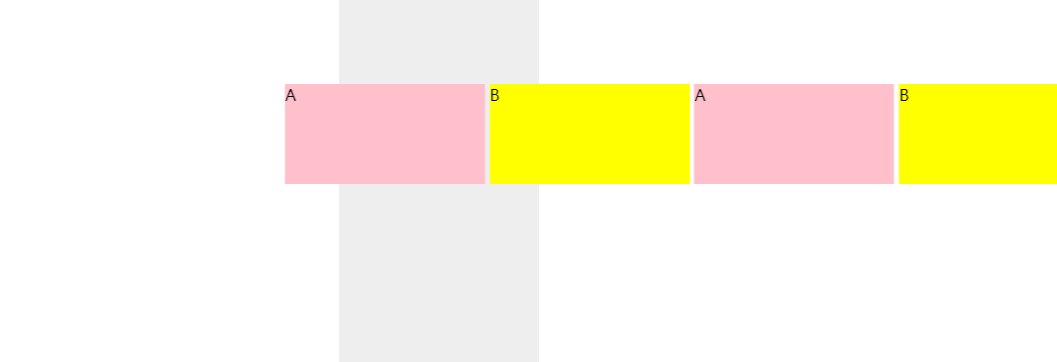
}效果

上次更新: