State of JS | 2019年度javascript行业报告
stateofjs团队曾以为Javascript生态圈已经趋于稳定,2018是他们的最后一次行业调查,但事实是,Javascript仍没有停下变化的脚步
作者前言
- stateofjs网址
- 2018年,我第一次关注stateofjs调查,目的是通过真实数据,更真实广泛的了解Javascript生态圈的变化,便于自己对于主流技术的了解和自检。
- 2018的调查,20,268参与者中,只有75位中国地区开发者,比例是0.37%。
- 今年,我也参与到了调查当中,提供了一份我的数据。
- 今年总共有21,717位开发者参与调查,其中有247位中国地区的开发者,比例是1.3%。
- 中国地区开发者比例,说明这个调查并不能反映中国地区的Javascript真实发展状况,但是比例的增加从侧面说明了中国开发者正在向国际靠拢,希望有越来越多的中国开发者能跨越国界,走向世界技术圈
- ⭐今年的报告,有一项新增的数据,引起了我的关注,就是Javascript开发者信息源,这是我根据报告数据整理出来的Javascript开发者信息源聚合链接,这项数据有助于我们时刻关注Javascript社区的主流信息
数据来源
今年增加了一项参与调查途径的分布图
个人认为,这一项数据,对于我们了解前端主流信息源和社交渠道有一定的参考价值

调查参与者 国家分布图:

调查参与者 薪资分布图:

调查参与者 开发经验分布图:

调查参与者 所属公司体量分布图:

调查参与者 性别分布图:

概览


JavaScript 特性
- 这是今年新增的一项数据
- Javascript是一个不停更新的语言,每年都有新的Ecmascript版本发布,从箭头函数到解构,过去几年中添加的新特性现在已成为我们编写JavaScript不可或缺的一部分。
- 因此,从今年开始,除了开发Javascript使用的工具外,增加了这项数据:JavaScript编写方式:所使用的模式,语法和特性
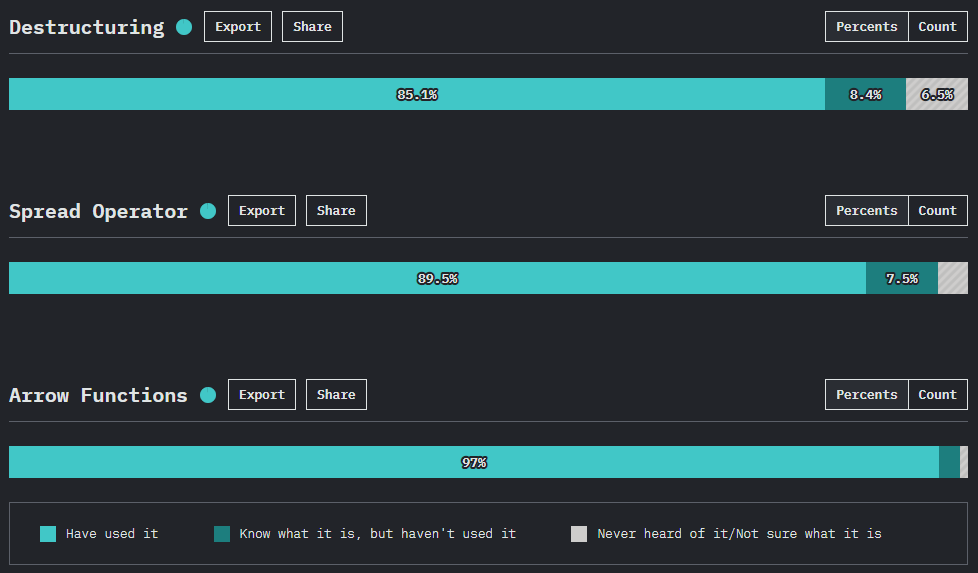
语法

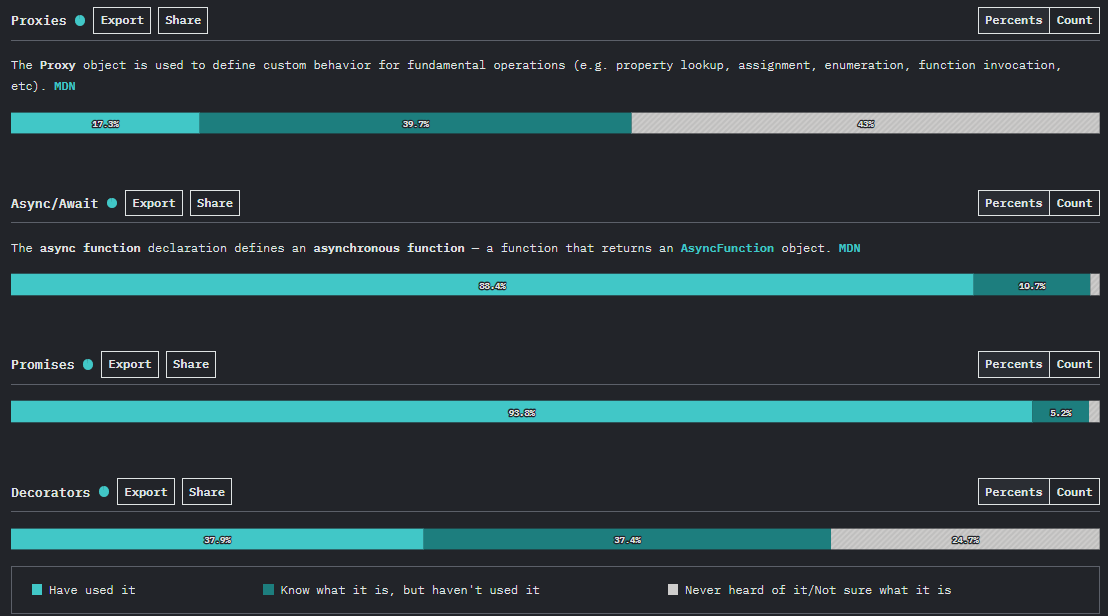
语言

数据结构

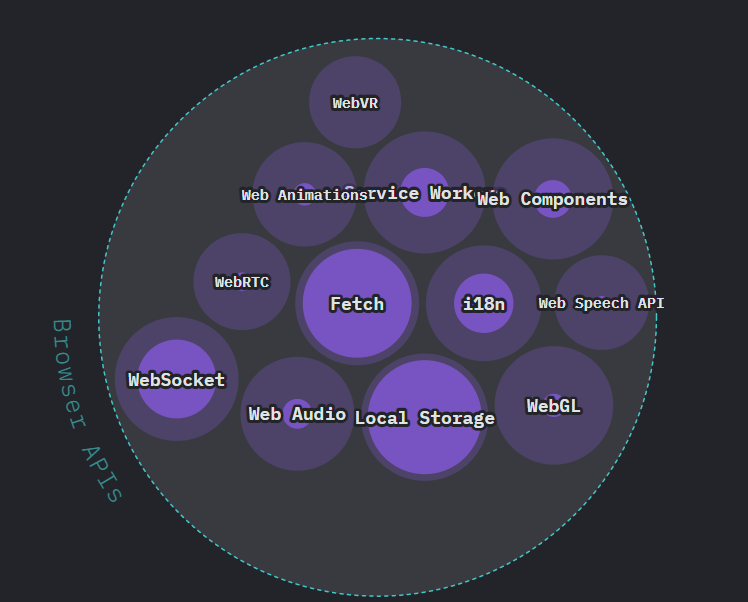
浏览器API

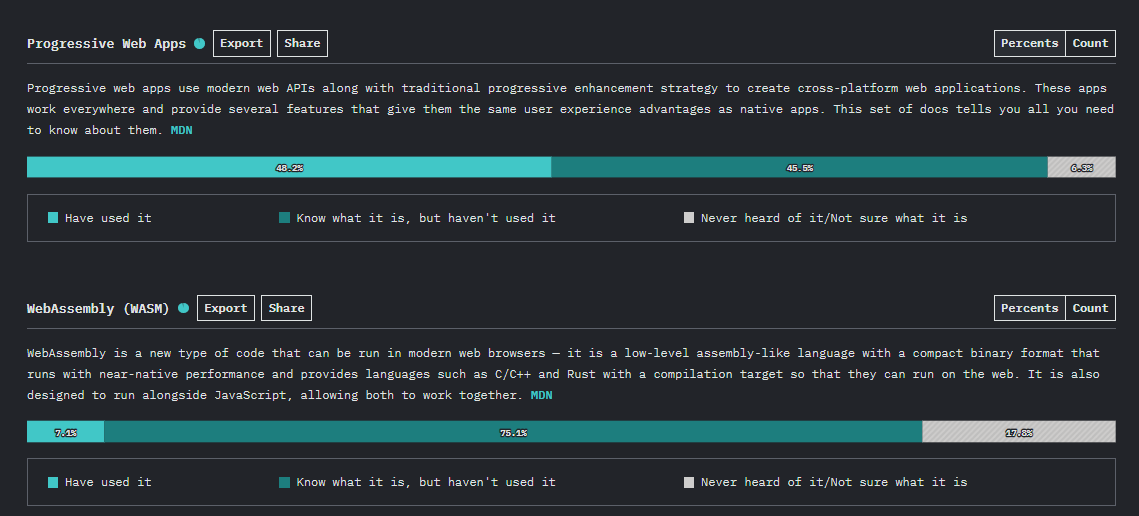
其他特性

JavaScript Flavors
可以编译成 javasript 代码 的 各种语言/语法规范/javascript 超集

前端框架 Front-end Frameworks

数据层 Data Layer

后端框架 Back-end Frameworks

测试 Testing

移动端/客户端 Mobile & Desktop

函数库 Utility Libraries


编辑器 Text Editors


js 开发者使用的浏览器


构建工具 Build Tools


js 开发者使用的其他语言 Other Languages


信息源(NEW*)
- 这是新年调查新增的一项数据
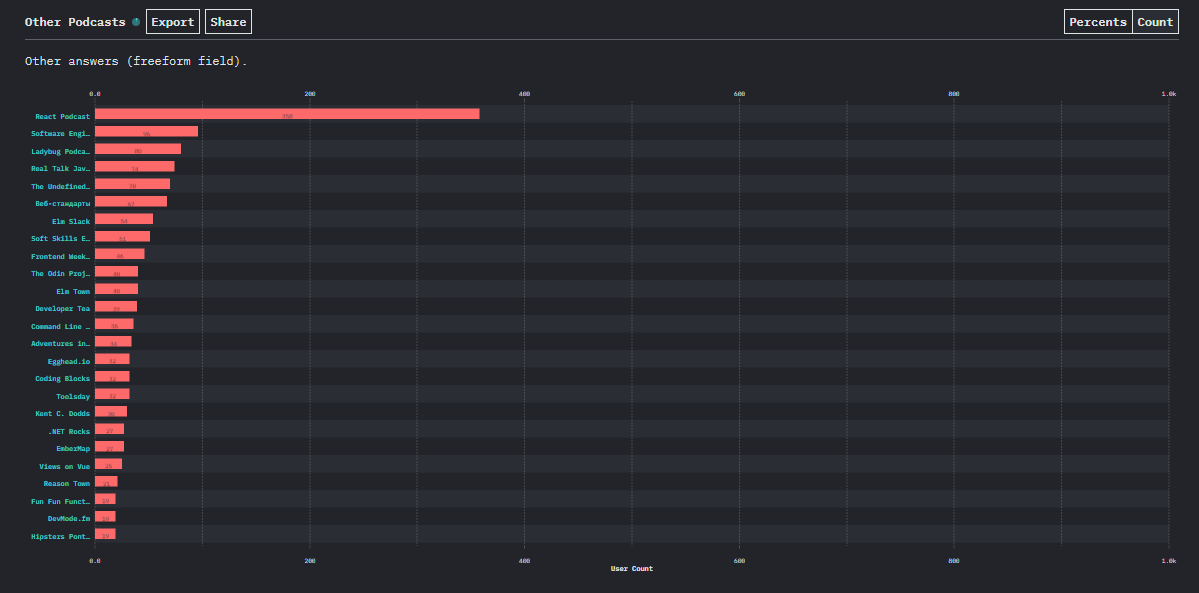
- 这项数据显示了调查者依赖的信息源,包括博客和杂志、网站和课程、播客
- 点击此处查看这些信息源的链接






开发者的感受
“Javascript 正在往正确的方向发展”

“当下构建 Javascript app 过于复杂惹”

“Javascript 被过度使用”

“我喜欢构建 JavaScript 应用程序”

“我希望 JavaScript 成为我的主要编程语言”

“JavaScript 生态系统变化太快”

年度之最
- 被采用最多的特性: Arrow Function
箭头函数是本年度使用最多的JavaScript功能,拥有97.8%的用户使用它。 > promise > 扩展运算符
- 使用最多的技术: React
React是今年使用最多的技术,拥有16099个用户。 > Express > Redux
- 满意度最高: Jest
有96.4%的用户愿意再次使用它,Jest再次证明了它不是在开玩笑。 > GraphQL > Cypress
- 最感兴趣: GraphQL
听说过GraphQL的开发人员中有89.6%希望学习它。 那是很重要的兴趣! > Jest > Apollo
- 最广泛的信息源: Stack Overflow
拥有17942个用户的Stack Overflow是今年使用最多的资源。 > MDN > CSS Tricks
- 黑马奖: Svelte
斯维尔特(Svelte)在今年的调查中首次亮相,我们迫不及待想知道它的去向 > Next.js > Stencil
总结
stateofjs团队在总结中说:
You know how you sometimes start tweaking a few lines of code here and there, then realize a couple functions could use some refactoring, and then one things leading to another you find yourself a few days later in the process of setting up a brand new stack complete with a database and GraphQL API?
This is what happened to us this year. And while it resulted in quite a few stressful evenings as we tried to wrap this up and release the State of JavaScript 2019 results in, well, 2019; it also means we now have a much more powerful and flexible stack to collect and analyze data going forward.
“你有时候会在这里那里调整几行代码,然后发现有几个函数可以重构,然后一个变更引发另一个变更,几天后你发现重构的过程中,用上了数据库和GraphQL API,建立了一个全新的技术栈…”
这是今年发生在他们身上的故事,使用数据库和GraphQL重构,使得整个stateofjs项目的开发、数据收集、数据分析等工作,更加灵活、更加强大。 他们的重构将有助于分析所有那些掀起波澜的新工具的发展历程,例如 Svelte,Stencil,Nest 或 Flutter…
无论前端社区不断向你扔出多少奇怪名字的库,跟紧stateofjs的调查,及时自检,总归不会掉队😘😆